In ES6 and later, strings literals can be delimited with backticks, everything between the ${ and the matching } is interpreted as a JavaScript expression. Everything outside the curly brace is normal string literal text. The expression inside the braces is evaluated and then converted to a string and inserted into the tempalte, replacing the dollar sign, the curly braces, and everything in between them.
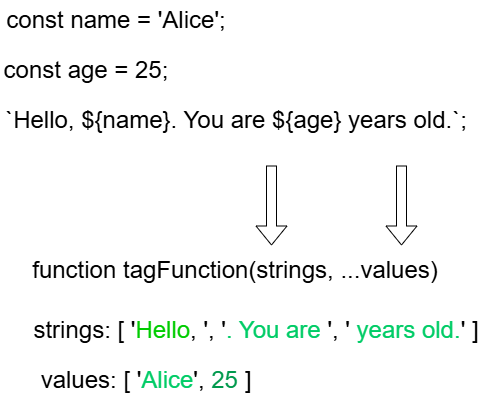
Tagged template literals are a powerful feature in JavaScript. They allow you to intercept the interpolation of expressions within a template literal and apply custom processing before returning the final result.

array.reduce(callback(accumulator, currentValue, currentIndex, array), initialValue)callback: A function that is executed on each element in the array.accumulator: The accumulated value that is returned after processing each element.currentValue: The current element being processed in the array.currentIndex(optional): The index of the current element.array(optional): The array thatreduce()is called on.
initialValue(optional): The initial value of the accumulator. If not provided, it defaults to the first element of the array, and the iteration starts from the second element.
//Case 1: reduce function does not have initial value
> function tagFunction(strings, ...values) {
... console.log("Strings:", strings);
... console.log("Values:", values);
...
... return strings.reduce((result, str, i) => {
... console.log("i:", i, "result:", result, "str:", str);
... const value = values[i] || '';
... return result + str + value;
... });
... }
undefined
> const name = 'Alice';
undefined
> const age = 25;
undefined
> const greeting = tagFunction`Hello, ${name}. You are ${age} years old.`;
Strings: [ 'Hello, ', '. You are ', ' years old.' ]
Values: [ 'Alice', 25 ]
i: 1 result: Hello, str: . You are
i: 2 result: Hello, . You are 25 str: years old.
//Case 2: reduce function has initial value, empty string
> function tagFunction2(strings, ...values) {
... console.log("String:", strings);
... console.log("Values:", values);
...
... return strings.reduce((result, str, i) => {
... console.log("i:", i, "result:", result, "str:", str);
... const value = values[i] || '';
... return result + str + value;
... }, '');
... }
undefined
> const name = 'Alice';
undefined
> const age = 25;
undefined
> const greeting = tagFunction2`Hello, ${name}. You are ${age} years old.`;
String: [ 'Hello, ', '. You are ', ' years old.' ]
Values: [ 'Alice', 25 ]
i: 0 result: str: Hello,
i: 1 result: Hello, Alice str: . You are
i: 2 result: Hello, Alice. You are 25 str: years old.