
# docker-compose.yml
services:
backend:
container_name: foodfinder-backend
image: mongo:latest
restart: always
ports:
- 27017:27017
environment:
# configure database name
DB_NAME: foodfinder
# configure database name for the seed script
MONGO_INITDB_DATABASE: foodfinder
volumes:
# map seed script
- ./.docker/foodfinder-backend/seed-mongodb.js:/docker-entrypoint-initdb.d/seed-mongodb.js
# map mongoDB database to a shared volume to persist the data
- mongodb_data_container:/data/db
mongo-express:
container_name: foodfinder-mongo-express
image: mongo-express
restart: always
ports:
- 8081:8081
environment:
ME_CONFIG_MONGODB_URL: mongodb://backend:27017/foodfinder
ME_CONFIG_BASICAUTH: false
application:
container_name: foodfinder-application
image: node:lts-alpine
ports:
- 3000:3000
volumes:
- ./code:/home/node/code
working_dir: /home/node/code/foodfinder-application
depends_on:
- backend
environment:
- HOST=0.0.0.0
- CHOKIDAR_USEPOLLING=true
- CHOKIDAR_INTERVAL=100
tty: true
command: 'npm run dev'
# user: ${MY_USER}
jest:
container_name: foodfinder-jest
image: node:lts-alpine
working_dir: /home/node/code/foodfinder-application
volumes:
- ./code:/home/node/code
depends_on:
- backend
- application
environment:
- NODE_ENV=test
tty: true
command: 'npm run testWatch'
volumes:
mongodb_data_container:
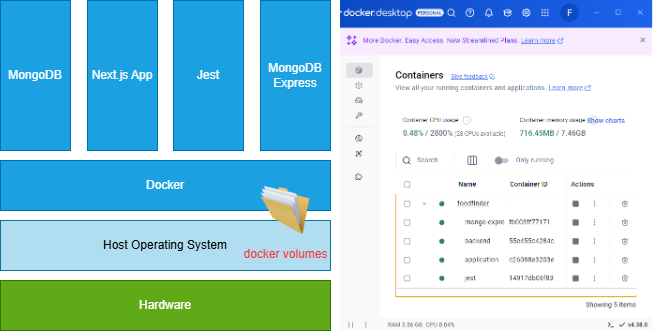
The docker-compose.yml file contains the MongoDB database, the MongoDB database client management tool, the Jest unit test, and the Next.js program host for this fullstack development.
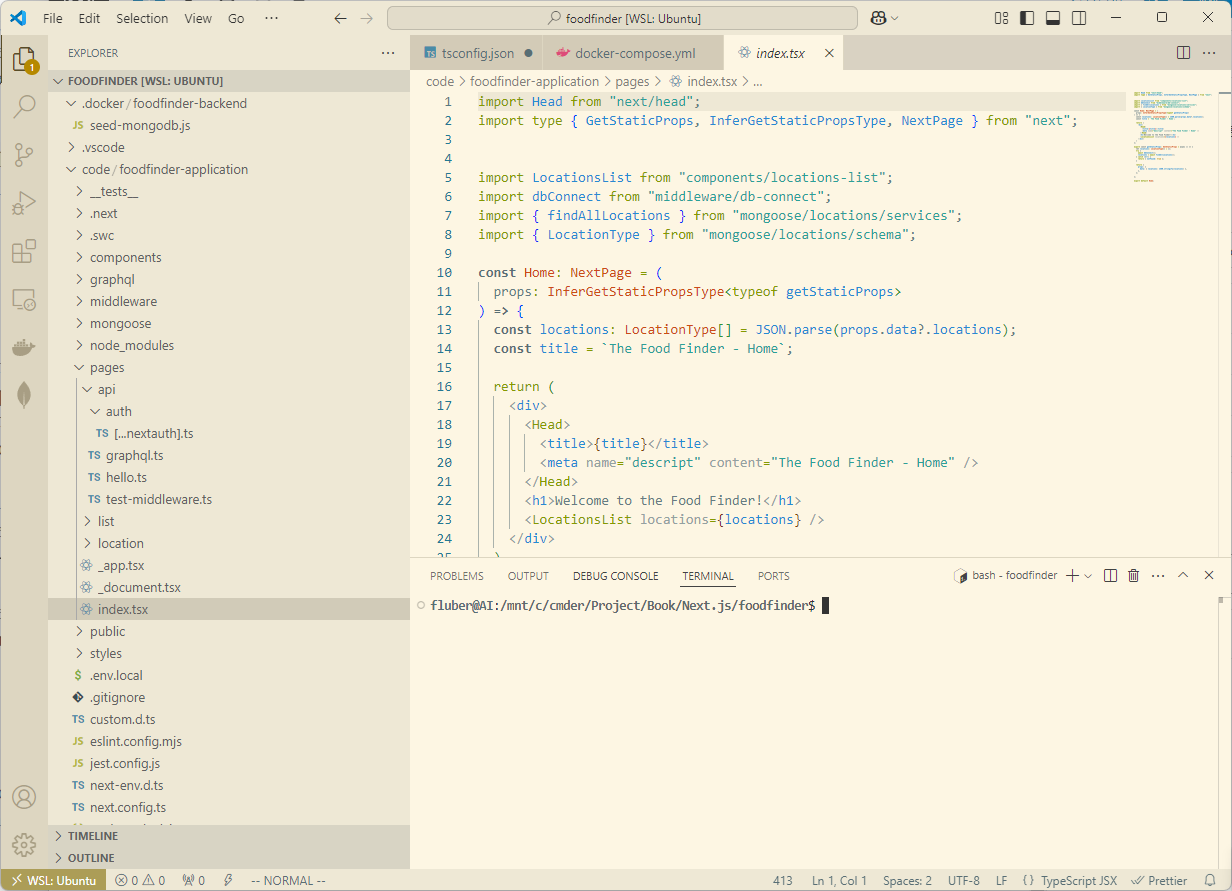
We develop in the /mnt/c/cmder/Project/Book/Next.js/foodfinder folder. We create a Code folder under this folder. This folder will store the fullstack code we developed, and this folder will be mapped to the container host environment in Docker.
另外我們有撰寫一個新增資料庫初始資料的Script檔[refernce]。./.docker/foodfinder-backend/seed-mongodb.js:/docker-entrypoint-initdb.d/seed-mongodb.js
print("Seeding the collection 'locations' in the 'foodlist' db");
db.locations.insertMany([
{
address: "6220 Avenue U",
zipcode: "NY 11234",
borough: "Brooklyn",
cuisine: "Cafe",
grade: "A",
name: "The Roasted Bean",
on_wishlist: [],
location_id: "56018",
},
--snip--
{
address: "405 Lexington Avenue",
zipcode: "NY 10174",
borough: "Manhattan",
cuisine: "American",
grade: "A",
name: "The Diner At The Corner",
on_wishlist: [],
location_id: "63426",
},
]);
print("Completed seeding MongoDB!");
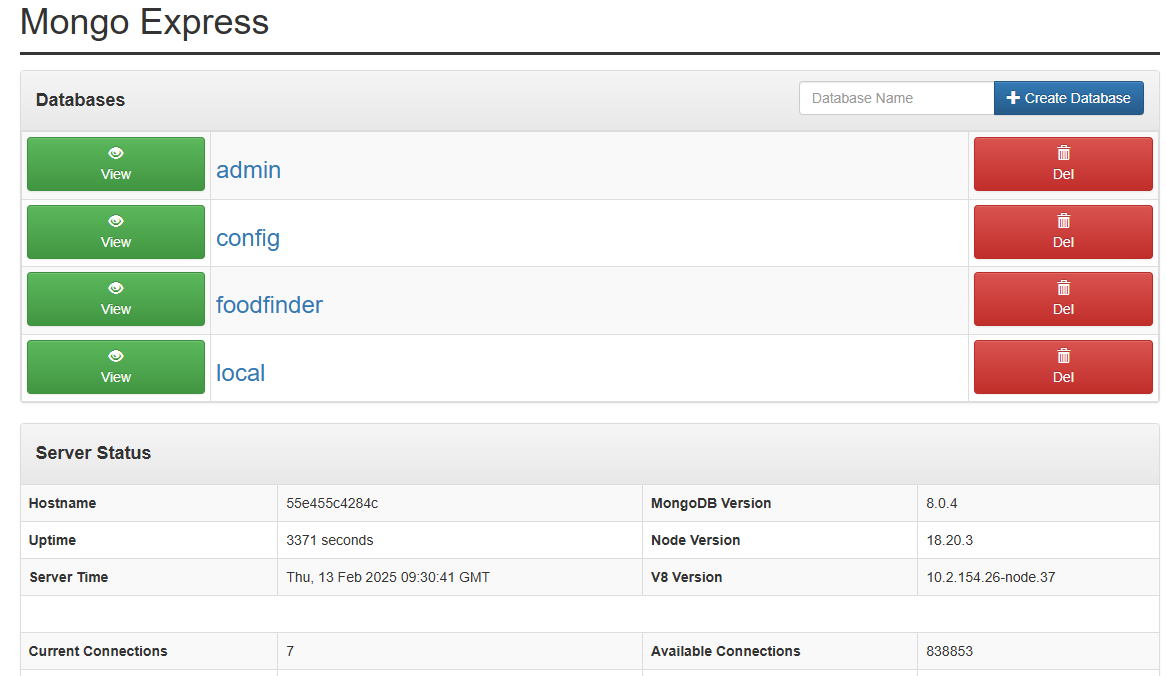
We also have a MongoDB management program installed (Mongo Express)

We can use Visual Studio Code to edit the Next.js project in the host environment. Because the command we gave in docker-compose.yml is npm run dev. When the code is modified, Next.js App will reload “Hot Reload“, but when the code is modified significantly, Hot Reolad cannot respond to the behavior. You can re-execute docker-compose down, docker-compose up -d

The following is the Next.js program screen we run

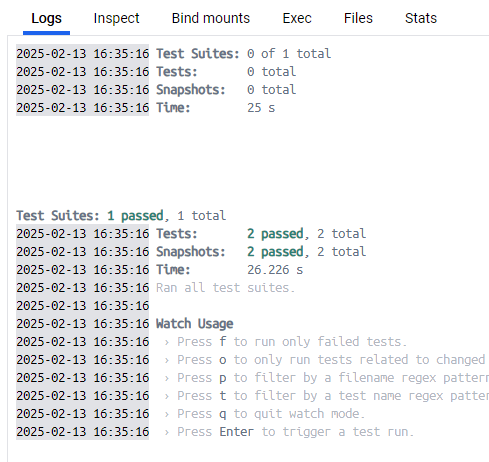
Regarding Jest, we have added command: ‘npm run testWatch‘ in docker-comopse.yml. When we write the test case in __tests__ in the root path of the Next.js project. Jest will run our newly written Test Unit for testing.