安裝Package
npm install --save react-native-vector-icons @types/react-native-vector-icons
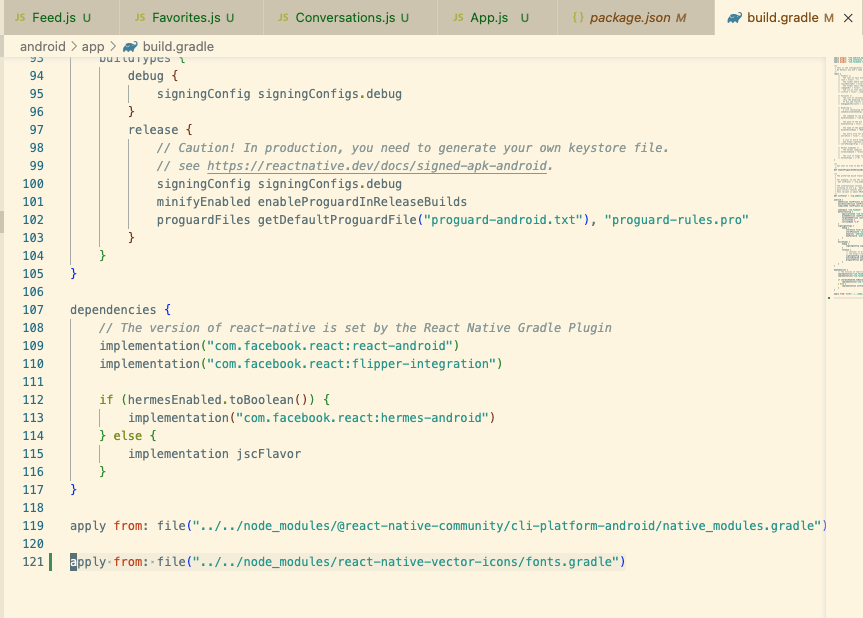
在 android > app > build.gradle 檔案加入下列一行∶
apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle")

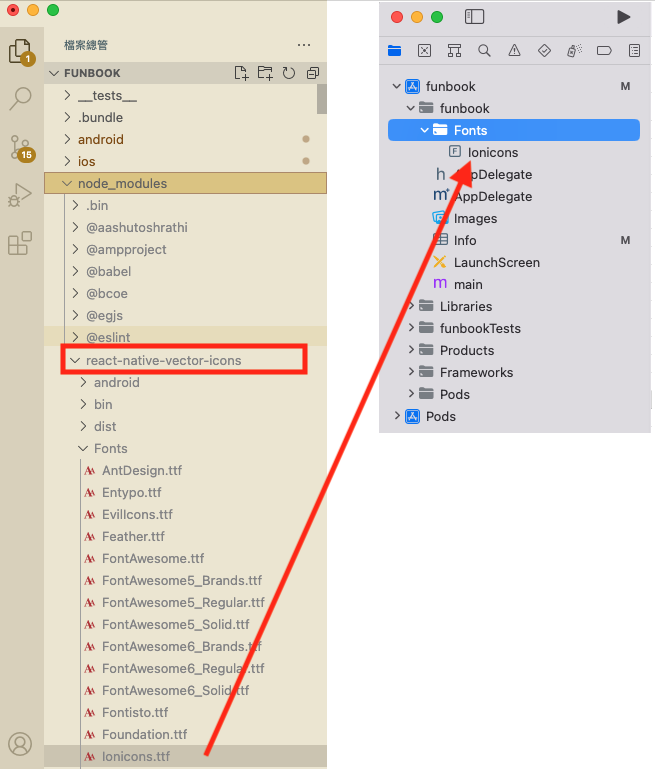
使用xode打開 ios > project.xcworkspace,如下圖所示新建資料夾Fonts。再將node_modules > react-native-vector-icons > Fonts >Ionicons.ttf 檔案拖拉到xcode專案中的Fonts資料夾下。

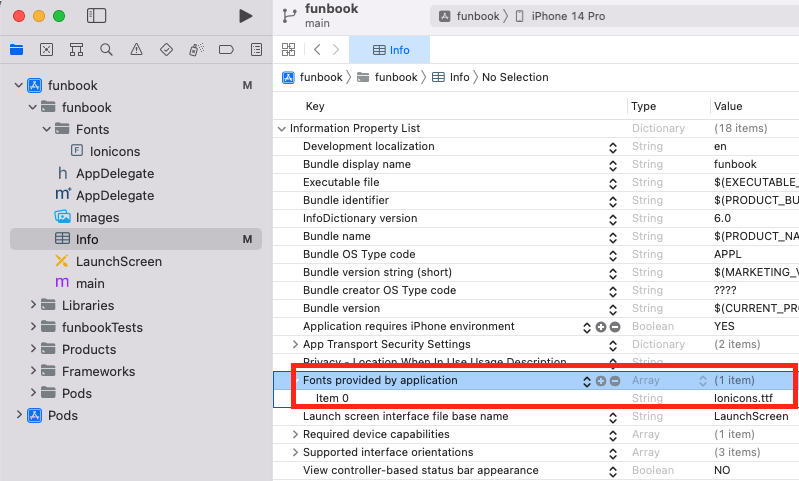
在下圖XCode專案中的Info中,新建Fonts provided by application類別,並在此類別下新增一個Item 0值為Ionicons.ttf



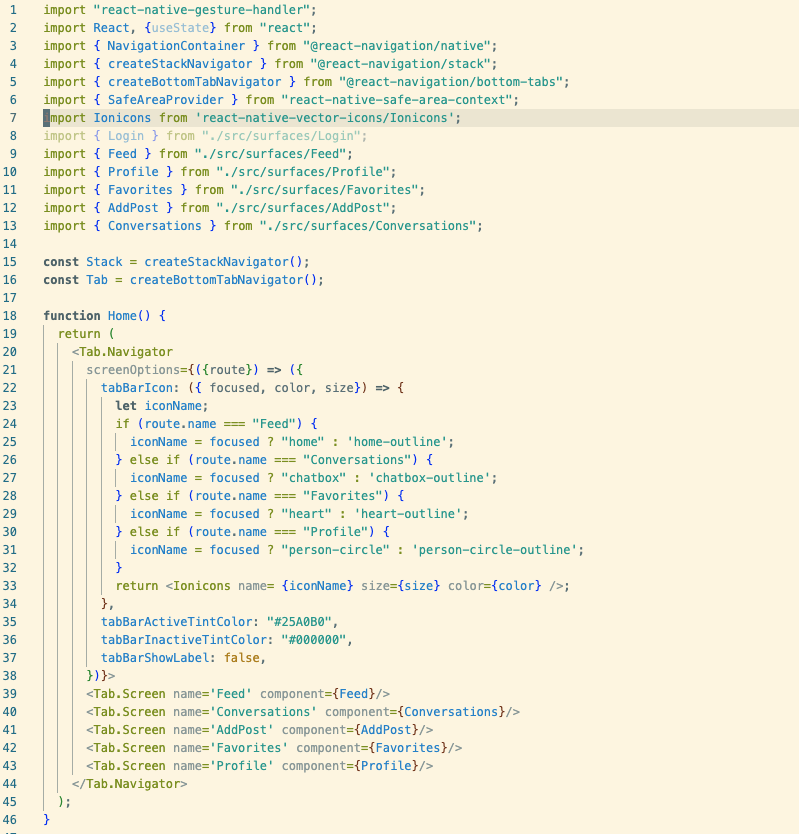
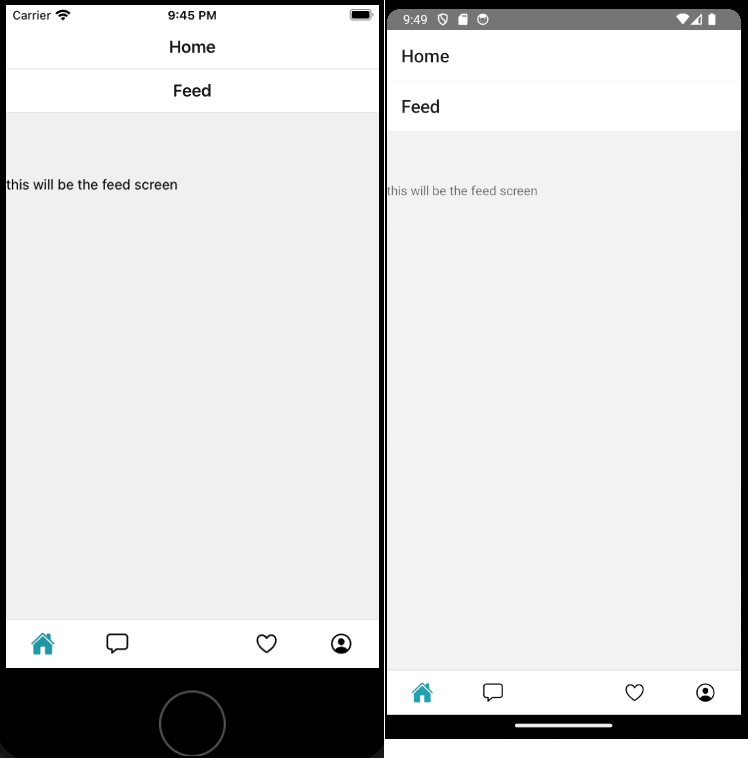
下方Tab的圖示就可以正常顯示。